 Facebook is fast becoming the hub of our online activity, as both personal and organizational communications are often easier to do through Facebook than almost any other mechanism. Need to talk to relatives? Use Facebook. Have to organize a church small group? Making a Facebook group is a cheap, and effective method to factiliate communications. Want to reach customers for your business? Facebook pages and apps are becoming very important.
Facebook is fast becoming the hub of our online activity, as both personal and organizational communications are often easier to do through Facebook than almost any other mechanism. Need to talk to relatives? Use Facebook. Have to organize a church small group? Making a Facebook group is a cheap, and effective method to factiliate communications. Want to reach customers for your business? Facebook pages and apps are becoming very important.
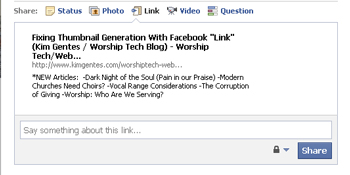
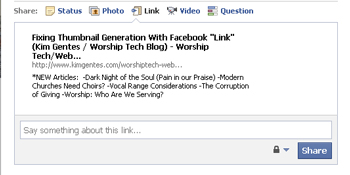
One of the most effective methods of quickly getting information out on Facebook is to "Link" an external page into Facebook, on a wall post or in a group or Page. Facebook nicely slurps up a summary of the external web page, blog or site and creates a thumbnail and header for the link that is easy for people to quickly see what the link is for. But there is a problem. Facebook sometimes cannot understand images that appear on external sites when the image or web page does not have interprettable or compatible properties. You will see the webpage text summary in the link preview, but not the image. It will looking something like this:

If the page had images and you don't see the image as a thumbnail option in the above preview, you will know there was a problem with the page or the image being interpretted correctly by Facebook.
If you try to link to an external page to post your link on Facebook and you find your image does NOT show up in the link summary, here are a few things you can try to get Facebook to slurp your image and place a thumbnail for your link in Facebook.
- Standard Path and Filenames - Facebook interprets linked pages by use of its own webcrawling tools (called lint, but more about that later). When its tools read your website to grab information and images, it wants to see standard URLs for images. If your image path inside of your webpage includes any spaces (either in the pathname or the filename), Facebook can fail the image slurp and hence you will not see a thumbnail.
- Website Errors - if your webpage has errors in interpretation, Facebook may fail to slurp it up properly and hence you will not see a proper summary or thumbnail. This might confuse you since your browser will appear to render the page proper- but Facebook won't like it. This is because most browsers have built in an excessive amount of forgiveness in their rendering schemes- meaning that they are able to pass over errors in the webpage and still render the rest of the webpage, despite the errors. You can check how Facebook is interpretting any link you provide it by using it's interpretation engine. Its interpretation engine is called Lint (which is actually a tool brought forward from the Unix world for many years). Here is the link to test your webpage interpretation on Facebook Lint : http://developers.facebook.com/tools/lint
- Remove slashes from webpage links to Facebook - if you submit http://www.kimgentes.com/ you may be in danger of Facebook having problems with interpretting the site correctly. Facebook prefers you submit links without ending "/"- hence submit http://www.kimgentes.com instead.
- Link Relative Image Tagging - to help Facebook Lint understand where images are, you can give it instructions by embedding your webpage with directives on where the images will be located, even before the image reference appears in the main HTML code of the page. To do this, simply include this format of a statement in the head section of your webpage
<link rel="image_src" href="http://www.kimgentes.com/storage/wg-banner-500x160-pc.jpg" />
(of course, replace the path name and image filename with your real image path information)
- Image Size - one thing that Facebook likes is reasonably proportional images. Specifically, it does not like banner type (wide/short) images. If you have an image that is too wide (and short), it will dislike trying to thumbnail it. But an image that is tall and thin is much more agreeable to Facebook. See below we have provided two images. If you use Facebook to Link to this blog entry, you will notice that it only likes the tall image, and doesn't like the wide image-- you will only be given the option to use the tall image as a thumbnail selections (along with the other two images in this post). Where you should see 4 images available as thumbnails, you will only see 3 from this post. This is an example of Facebook's finicky behavior regarding image sizes.
 Taller / Narrow Image
Taller / Narrow Image
 Wider / Short Image
Wider / Short Image
I wish I could tell you that Facebook is consistent with all the things it does, but frankly, it just isn't. Try each of the above fixes to see what your particular situation might be. There are several other articles out there that deal with meta data tagging and image specifications, but I have found that they are rarer cases, though important to look at. For more information on addressing this issue of thumbnails in Facebook links, this is a good all around article to read:
http://www.ehow.com/how_4938148_thumbnail-show-up-facebook-share.html
Happy Facebook linking!
Kim Gentes
 Kim Gentes |
Kim Gentes |  1 Comment |
1 Comment |  Sunday, May 8, 2011 at 1:13PM
Sunday, May 8, 2011 at 1:13PM  Facebook is fast becoming the hub of our online activity, as both personal and organizational communications are often easier to do through Facebook than almost any other mechanism. Need to talk to relatives? Use Facebook. Have to organize a church small group? Making a Facebook group is a cheap, and effective method to factiliate communications. Want to reach customers for your business? Facebook pages and apps are becoming very important.
Facebook is fast becoming the hub of our online activity, as both personal and organizational communications are often easier to do through Facebook than almost any other mechanism. Need to talk to relatives? Use Facebook. Have to organize a church small group? Making a Facebook group is a cheap, and effective method to factiliate communications. Want to reach customers for your business? Facebook pages and apps are becoming very important.
Reader Comments (1)
this method does not works for me. give me another trick pls