 Kim Gentes |
Kim Gentes |  1 Comment |
1 Comment |  This is an ongoing blog of web tools and technology related to worship, music and church. The idea is to give you good web points and resources that you can go to. Some of it is just me cruising the net, others are favorites of friends.
This is an ongoing blog of web tools and technology related to worship, music and church. The idea is to give you good web points and resources that you can go to. Some of it is just me cruising the net, others are favorites of friends.
Enjoy what you see here. If you find an interesting, useful and technology related site or resource that deals with helping worship or musicians in general, please send us a note and we will check it out. Perhaps we can feature it here.
Thanks!
Enjoy! - Kim Gentes
 Sunday, May 8, 2011 at 1:13PM
Sunday, May 8, 2011 at 1:13PM  Facebook is fast becoming the hub of our online activity, as both personal and organizational communications are often easier to do through Facebook than almost any other mechanism. Need to talk to relatives? Use Facebook. Have to organize a church small group? Making a Facebook group is a cheap, and effective method to factiliate communications. Want to reach customers for your business? Facebook pages and apps are becoming very important.
Facebook is fast becoming the hub of our online activity, as both personal and organizational communications are often easier to do through Facebook than almost any other mechanism. Need to talk to relatives? Use Facebook. Have to organize a church small group? Making a Facebook group is a cheap, and effective method to factiliate communications. Want to reach customers for your business? Facebook pages and apps are becoming very important.
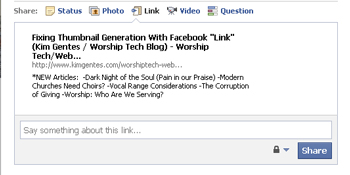
One of the most effective methods of quickly getting information out on Facebook is to "Link" an external page into Facebook, on a wall post or in a group or Page. Facebook nicely slurps up a summary of the external web page, blog or site and creates a thumbnail and header for the link that is easy for people to quickly see what the link is for. But there is a problem. Facebook sometimes cannot understand images that appear on external sites when the image or web page does not have interprettable or compatible properties. You will see the webpage text summary in the link preview, but not the image. It will looking something like this:

If the page had images and you don't see the image as a thumbnail option in the above preview, you will know there was a problem with the page or the image being interpretted correctly by Facebook.
If you try to link to an external page to post your link on Facebook and you find your image does NOT show up in the link summary, here are a few things you can try to get Facebook to slurp your image and place a thumbnail for your link in Facebook.
I wish I could tell you that Facebook is consistent with all the things it does, but frankly, it just isn't. Try each of the above fixes to see what your particular situation might be. There are several other articles out there that deal with meta data tagging and image specifications, but I have found that they are rarer cases, though important to look at. For more information on addressing this issue of thumbnails in Facebook links, this is a good all around article to read:
http://www.ehow.com/how_4938148_thumbnail-show-up-facebook-share.html
Happy Facebook linking!
Kim Gentes