 Kim Gentes |
Kim Gentes |  1 Comment |
1 Comment |  code,
code,  embed,
embed,  free,
free,  google,
google,  google docs,
google docs,  javascript,
javascript,  poll,
poll,  snippet,
snippet,  web poll,
web poll,  webclip,
webclip,  weblet in
weblet in  App,
App,  Blog,
Blog,  Programming,
Programming,  Social Media,
Social Media,  Web,
Web,  Web Applications,
Web Applications,  Web Service
Web Service  This is an ongoing blog of web tools and technology related to worship, music and church. The idea is to give you good web points and resources that you can go to. Some of it is just me cruising the net, others are favorites of friends.
This is an ongoing blog of web tools and technology related to worship, music and church. The idea is to give you good web points and resources that you can go to. Some of it is just me cruising the net, others are favorites of friends.
Enjoy what you see here. If you find an interesting, useful and technology related site or resource that deals with helping worship or musicians in general, please send us a note and we will check it out. Perhaps we can feature it here.
Thanks!
Enjoy! - Kim Gentes
 Monday, May 28, 2012 at 10:52PM
Monday, May 28, 2012 at 10:52PM Sometimes you just want to put a poll together that has simple functionality, easy use and no cost. Google has tons of features and it makes sense that inside of one of them we should be able to put together a code snippet for embedding a poll in a website or blog. Google Docs is the ticket for doing this. Here is a quick and easy guide for creating a poll for Google Docs users.
STEP 1 - Create the Form
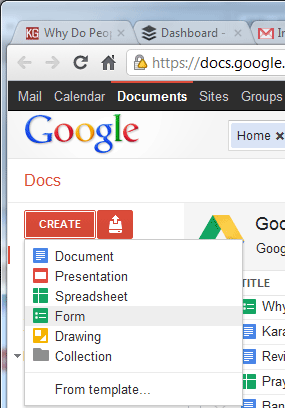
Go to Google Docs, use the Create drop down, select "Form" as you see below

STEP 2 - Set up Form
Next you will see a new form presented to you. Depending on whether you are using Google apps or just an individual use account you may have different options at the very top, but in any case ignore those check-boxes at the very top for now.
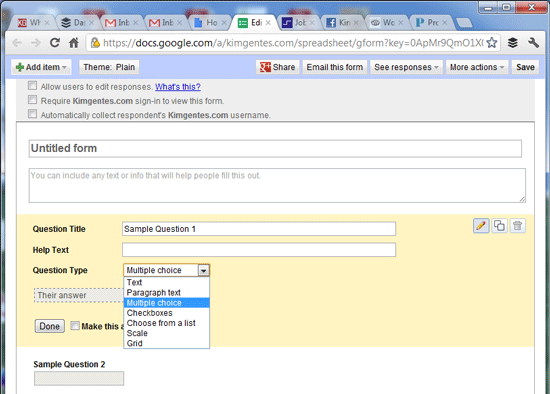
In this example, we will just create a bulleted form for a multiple choice question (you can do others as you like). For our example change the Question Type to Multiple choice, as you see below.

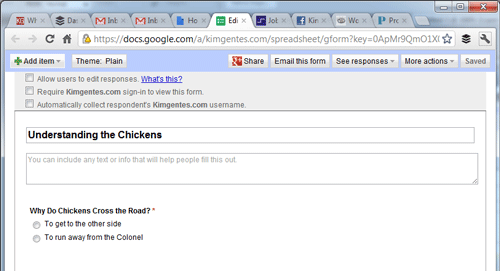
STEP 3 - Customize the Form and Questions & Answers
Now let's get down to your actual questions and answers in your form.
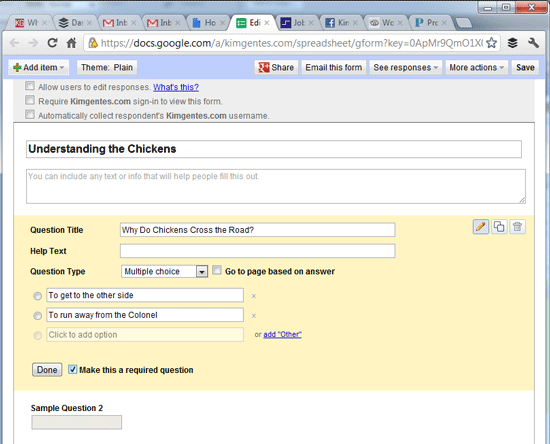
In this example, you can see I have called the form "Understanding the Chickens". Every form can have multiple questions, but I am just going to have one question for this example. My question title is "why do chickens cross the road". I also start entering some possible options for answers. Note that I also select the check box at the bottom of the question "Make this a required question", so that people must answer it. See below.

STEP 4 - Clean Up a bit
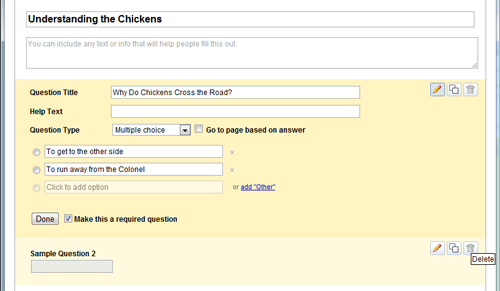
When you create a form, the default template automatically puts up a second sample Question. It's at the bottom of the form. For our example, let's just delete it. The delete button for any form element will be on the far right of the page area, as you see below (at the bottom of the image).

STEP 5 - Save and Preview Form
When you get things looking like you want, click the "Done" button the question you are editting. Then click the "Save" button on the top right hand area of the page. When you do that, the form will appear in the mode that users will see it, allowing you to preview it. Our sample should now look like this below.

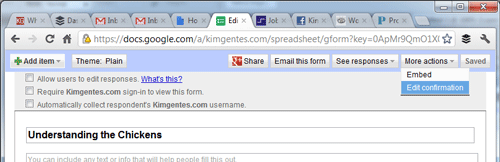
STEP 6 - Edit the Confirmation Page
Google forms lets you edit the page that users see when they complete the form. You do this by first selecting the "More actions" drop down on the top right area of the page, and select the "Edit Confirmation" selection as shown below.

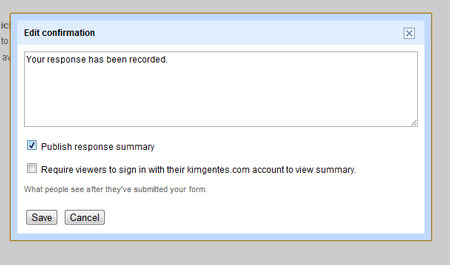
Immediately, you will be given access to the "Edit confirmation" dialog. This allows you to change the text as you wish to the user response page. But more importantly, it allows you to include a link to the summary data for your users. All users like to find out the results of most polls and this is what allows that. Make sure you select "Publish response summary" checkbox to allow your users to see the results. Again, unless you are using Google Apps for your domain, skip over the other checkbox for that. Your form should look like the following.

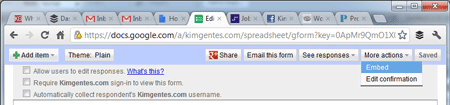
STEP 7 - Get Embed Code for Your Poll
You are on the home stretch, and just a couple things left and your poll will be live on your site. Before you can post the poll on your site, you must get the code from Google Docs. This is easy enough. On the form, once again select the "More actions" drop down on the top right area of the page, this time select the "Embed" selection as shown below.

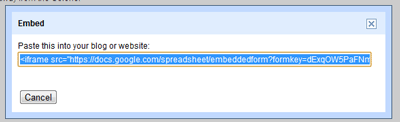
Immediately, you will be given access to the "Embed" dialog. This has one purpose- to let you copy the embed code from Google for use on your site. Your form should look like the following. Just copy the code to your computer's paste buffer for now.

STEP 8 - Paste Embed Code on your Website/Blog
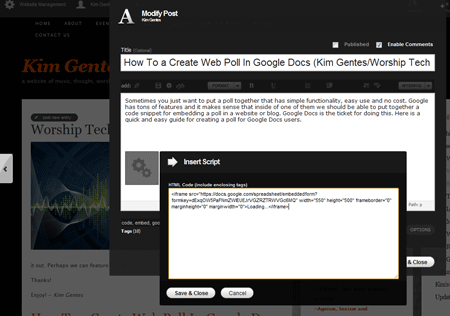
Now take the code you have in your paste buffer and drop it into your own blog, CMS, webpage or such. Whether you are using Wordpress or native HTML editing or such, there will be a way to paste code snippets into your page. Check the instructions for your particular site editor on how to add widget code, and this will be the way you add this code snippet for your poll. In the case of our example, I am using Squarespace for my website, so I add my poll using its "Insert Code Block" icon, which is just a way to add custom widgets or code from other sources than the editor gives you. You can see me pasting the code as shown below.

You are now done adding your poll! Congrats! However, you will want to know how to access the poll results and go back and edit things later if necessary. See below for that info.
STEP 9 - Reviewing Results and Making Changes Later
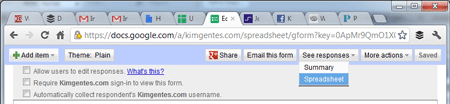
Reviewing the poll results at any time is easy to do. The results are stored in a spreadsheet, which you can access from the form. You do so by selecting the "See responses" drop down from the top right area of the form, and selecting the "Spreadsheet" option, as you see below. The spreadsheet will also be viewable directly in your google docs directory by now, if you are looking directly at that directory.

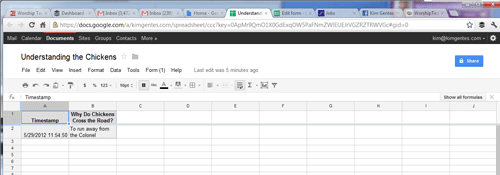
Once you access the spreadsheet, you will see the results in a regular cell/row layout, showing the responses of each poll-taker as you can see below.

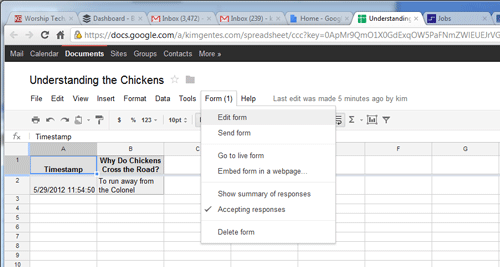
STEP 10 - Making Changes to the Poll After It's Launched
The great thing about Google docs is that you can always update or edit your forms/polls. When you access the form from Google docs it will open up to the spreadsheet view by default, but don't worry, you can always get back to the form editing/layout very easily. Simply, notice on the top of the spreadsheet view that there is a tab called "Form". Use that and select "Edit Form", which is the first drop down in the list, as you can see below. That will bring you back to editing the form. Also, of note are the several other features of the forms, which include a cool way to send the form via email or even shut down the poll so you can stop taking results. All very cool.

SAMPLE POLL
Below is the sample poll we've created in this step by step tutorial. Enjoy!
 Kim Gentes |
Kim Gentes |  1 Comment |
1 Comment |  code,
code,  embed,
embed,  free,
free,  google,
google,  google docs,
google docs,  javascript,
javascript,  poll,
poll,  snippet,
snippet,  web poll,
web poll,  webclip,
webclip,  weblet in
weblet in  App,
App,  Blog,
Blog,  Programming,
Programming,  Social Media,
Social Media,  Web,
Web,  Web Applications,
Web Applications,  Web Service
Web Service  Friday, January 14, 2011 at 11:39PM
Friday, January 14, 2011 at 11:39PM  How to disable Google Chrome’s annoying PDF Viewer:
How to disable Google Chrome’s annoying PDF Viewer:
Folks that are using Google Chrome, you will have noticed in one of their recent updates Chrome is now including a new plugin. This wonderful new addition is “Chrome PDF Viewer”. If only it were truly wonderful. As a tech support representative at WorshipTeam.com, I can tell you that a number of Chrome users over the last few days have contacted us asking why their PDF’s are no longer being displayed correctly in Adobe Reader. Users of Chrome will note that most websites using PDFs have this new plugin causing issues with printing from PDF’s, and PDF documents imbedded inside a webpage. When printing from a PDF, Chrome opens the file and puts a gray border around the document. At first glance it looks like this is not going to be an issue but once you print; you realize that the gray area on the edge is printed on the page with your document. This “gray area” ends up taking up nearly half your paper, leaves you with only half your document and burns through your expensive ink cartridge. What is the villain responsible for this dilemma? The answer is “Chrome PDF Viewer”. The plugin that has been set as the default in the latest version of Google Chrome is designed to prepare Google for their upcoming Chrome OS, where you won’t be able to install any PDF viewers. But instead of making a quiet and helpful update, they bungled all their current users. Nice move Google.
There are a couple options you have in this situation:
1 ) For those of us who want to revert back to Adobe Reader for functionality and features that Chrome PDF Viewer is lacking, I have listed some steps below. Please ensure you have the latest version of Adobe Reader installed before doing this, you can find it at http://get.adobe.com/reader/
2) Use a different browser (Internet Explorer, Firefox, Opera, etc.). There are many options depending on what OS you are running. For those of us currently running Windows Vista SP2, or Windows 7; Internet Explorer 9 (although still in Beta) is a very attractive option that will only get better once it is in a stable release. IE 9 (Beta) can be found at http://www.beautyoftheweb.com/
Hope this helps!
Jordan Gentes